목록분류 전체보기 (96)
노는게 제일 좋습니다.
 react + express 세션이 제대로 박히지 않는 경우
react + express 세션이 제대로 박히지 않는 경우
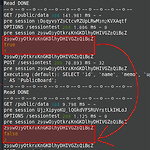
react, axios, express, express-session, cors 를 사용하고 있다. 클라이언트에 세션이 제대로 박히지 않는 경우가 있었다 경우1 : 애초에 세션자체가 프론트로 넘어가지 못하는 경우 경우2 : 세션이 프론트로 넘어왔으나, 이후 재요청시 백엔으로 세션을 넘기지 못하는 경우 모든내용을 기억하지는 못하지만, 가장 중요한 것은 두 가지였다. 프론트에서 백으로 요청할때 헤더 항목을 뭔가 빼먹지 않았는가 백에서 세션을 생성할 때 프로퍼티를 뭔가 빼먹지 않았는가 await axios.post( "https://jindoback.wonj.in/sessiontest", {'a':'test'}, { withCredentials: true } ); axios로 프론트->백 요청을 한다면 wit..
 Nomad Coders : 바닐라JS로 그림판 만들기 수강
Nomad Coders : 바닐라JS로 그림판 만들기 수강
https://nomadcoders.co/javascript-for-beginners-2 바닐라 JS로 그림판 만들기 - 노마드 코더 Nomad Coders Build a Painting App nomadcoders.co 데이터 라벨링툴과 같이 그리기 입력이 동반되는 프로그램에서 캔버스가 쓰일 것 같아, 미리미리 가볍게 들었다. 내용이 깊지 않고 MDN문서를 참조하여 기능을 그대로 사용하는 수준이어서, 하루 2시간씩 이틀동안 모두 볼 수 있었다. Canvas API, 2D context에 대해 다루고, 그 외 내용은 일절 없어서 좋았다. 다른 지식을 더 찾아보기 위한 개념은 충분히 주입해준다. 내용 요약 재래식 HTML, CSS, JS를 이용한 레이아웃, 스크립트 구성 reset CSS로 브라우저 기본 ..
 웹뷰만 달랑 있는 안드로이드 앱 만들기 : 설치부터 배포까지
웹뷰만 달랑 있는 안드로이드 앱 만들기 : 설치부터 배포까지
목차 배경 겪었던 주요 문제점 유사 앱 만들기 과정 : 준비 Section ㄴ 안드로이드 스튜디오 설치 및 실행 ㄴ 안드로이드 스튜디오 환경변수 설정 ㄴ 웹뷰 템플릿 받기 유사 앱 만들기 과정 : 작업 Section ㄴ 템플릿 설정하기 (패키지명, 앱 네임, 웹서비스 URL) ㄴ 템플릿 아이콘 설정 유사 앱 만들기 과정 : 배포 Section ㄴ 서명키 만들기 ㄴ 서명된 Apk 만들기 ㄴ SDK를 설치하지 않아 일어나는 에러 이 글은 안드로이드 스튜디오를 처음 깔아보는 사람을 위한 팁입니다. 한 번이라도 사용해보셨다면, 이 글이 그닥 쓸모가 없을 가능성이 높습니다. 배경 1. 장난으로 도배하는데만 사용하는 프로그램을 만들었다. 여기에 이것저것 쓸모없이 재미있는 것들을 싹다 붙여보고 있다. 안드로이드 앱이..
 react.js 빌드된 프로젝트 gh-pages로 배포할 때 custom domain이 초기화되는 현상
react.js 빌드된 프로젝트 gh-pages로 배포할 때 custom domain이 초기화되는 현상
문제상황 react로 만든 프로젝트를 빌드한다음, gh-pages모듈로 배포하였다 그랬더니 미리 깃헙레포에 설정해둔 custom domain이 빈칸으로 바뀌어버린다. 해결 우선, 깃헙에서 custom domain을 본래대로 잘 써넣는다. 그 다음에 리액트 프로젝트 안에서 CNAME 파일을 만들고 custom domain에 해당하는 내용을 써넣는다 위치는 루트가 아닌 public폴더 아래로 한다. npm run build할 때 public 아래의 CNAME파일을 복사하여 빌드한다. public아래에 CNAME파일을 만든 다음 빌드하면, 깃헙페이지의 custom domain이 그대로 잘 남아있는 것을 확인할 수 있다.
제목을 보고 정말 답이없다고 느꼈는데, 또 달리 쓸 방법이 없다. 문제상황 sunda.wonj.in/:1 GET https://sunda.wonj.in/sunda_front/static/css/main.5f361e03.chunk.css net::ERR_ABORTED 404 manifest.json:1 GET https://sunda.wonj.in/sunda_front/manifest.json 404 manifest.json:1 Manifest: Line: 1, column: 1, Syntax error. 1. React.js를 이용하여 프로젝트를 만들었다. 2. npm run build로 빌드파일을 뽑아내고, 그 다음 gh-pages 의 gh-pages -d build로 업로드했다 3. package.j..
 Nomad Coders : React Native로 날씨앱 만들기 완강
Nomad Coders : React Native로 날씨앱 만들기 완강
원래 React로 영화만들기를 완강한 날 모두 봤어야했는데, 프로젝트를 여러가지 굴리고 있고 출근도 하다보니 좀 늦어졌다. 일,월,화 저녁을 이용하여 수강했다. 무료강의이다. React Native라고 하지만 사실은 Expo를 사용한다. 나는 네이티브가 필요하지 않고 단순 흥미로 강의를 보게되었기에 더 좋았다. 아주 간단하게 강력한 기능들을 사용할 수 있는 기회였다. 주요 내용은 아래와 같다. React Native의 내장기능 : View, Text컴포넌트와 StyleSheet Axios로 API 요청하기 : Open Weather Map의 Current Weather API이용 Expo Dev tool 사용하기, 에뮬레이팅하기 Expo 기본제공 아이콘 사용 좋은 내용들을 쉽고 빠르게 알려주는 점도 마음..
 React Native도구 'Expo'와 실제 Android기기 연결이 안될 때
React Native도구 'Expo'와 실제 Android기기 연결이 안될 때
문제상황 Something went wrong 개발 컴퓨터에 필요한 모듈은 모두 설치하였고, expo init - npm start 로 정상적으로 에뮬레이팅 환경을 띄워놓았다. 이 상태에서 안드로이드 기기 ( 갤S8 ) Expo 앱에서 QR코드로 연결하고자 하였다. 그 때, 위와 같은 화면이 떴다. 에뮬레이팅 환경 터미널에는 아무 에러도 뜨지 않는다. 개발PC와 안드로이드 기기는 공유기 와이파이로 연결되어있다. 원인 와이파이로 연결되어있을 때, 에뮬레이팅 환경에서 LAN으로 연결하려고 하면 문제가 많이 생긴다. 가장 많은 경우가 서로 다른 네트워크에 연결된 경우 ( 개발 pc와 안드로이드 기기가 다른 와이파이를 잡은 경우 ) 그 다음이 네트워크 어댑터 우선순위에 문제가 있는 경우이다. 해결 http://..
 Nomad Coder : ReactJS로 영화 웹 서비스 만들기 수강
Nomad Coder : ReactJS로 영화 웹 서비스 만들기 수강
https://nomadcoders.co/react-fundamentals/lobby 노마드코더 라는 동영상 강의사이트는 이전부터 광고로 참 익숙했지만, 강의 이름부터가 무시무시해서 손이 안갔던 사이트이다. 내가 손도 못대본 기술 이름이 쓰여있어서, 내가 들어서 쓸모가 있을까에 대한 생각이 있었다. 순수한 HTML+CSS+JS로만 공부하다가, 어느순간 백엔드에 대한 교양을 갖출 필요성이 느껴져 Node.js를 공부했다. 프론트엔드도 내가 사용해보지 못한 기술에 대한 욕심이 생겼다.어느정도 인지도있는 프레임워크/라이브러리를 공부하고자 했고, React.js를 택했다. 러닝커브가 비교적 사악한 라이브러리라고 했다. 그래서 클론코딩으로 가르쳐준다는 노마드코더 강의를 들어봤다. 강의 내용은 아래와 같다. fun..
