목록분류 전체보기 (96)
노는게 제일 좋습니다.
 웹프로그래밍을 위한 간단한 Web IDE들
웹프로그래밍을 위한 간단한 Web IDE들
기존에는 VS code로 로컬에서 다소 전통적으로(?) 작업했지만, 최근에는 웹 ide를 주로 사용 하고 있다. 웹상의 개발환경은 무엇보다도 디바이스에 구애받지 않고 어디에서나 인터넷만 연결되어있다면 내 프로젝트를 꺼내와 작업 할 수 있다는 장점이 크다. 그 다음으로는 로컬에 무언가 깔고 설정할 필요가 없는 점, 내가 직접 파일들을 백업하는 등 관리할 필요가 없는 점이 뒤를 따른다. 특히나, 6월들어 웹프로그래밍에 관심을 갖고 공부하게 되면서 바로바로 저장소에 push하여 웹서버에 올라간 모습을 볼 필요가 있엇다. 로컬에서 작업하고, FTP로 내 웹서버로 올리는 과정이 너무 귀찮았다. 사실 이 점은 웹IDE의 특징이 아니고, 리모트 저장소이면서 웹서버로 기능하는 서비스의 특징이겠다. 이 서비스들을 쓰기 ..
 티스토리 블로그 코드 하이라이팅 플러그인
티스토리 블로그 코드 하이라이팅 플러그인
그동안 컬러스크립터를 이용하여 코드를 하이라이팅하고, 티스토리 글쓰기에서 html에 일일히 붙여넣었었다. 번거로워서 알아보니 티스토리에서 애초에 코드블록을 제공하고, 하이라이팅 플러그인도 있다. 블로그관리-플러그인 에서 Syntax Highlight를 활성화하면 된다. 그 뒤 마크다운이나 티스토리에디터로 코드블록을 작성하면 자동으로 하이라이팅된다. 적용된 포스트 예시
배경 아래 코드와 같이, 이벤트리스너로 어떤 객체의 메소드를 호출하여 멤버변수에 변화를 주고자 한다. 그런데 assign에서 호출하는 this.num이 undefined이다. 즉, 자기 객체의 멤버를 못읽어오고 있는 것이다. let obj = { num : 0, assign : function (e){ num = 20; console.log('assign : '+this.num); } }; document.addEventListener('keydown',obj.assign);문제 여기 이 글이 오래된 글이긴 하지만, 명확한 답을 제시하고 있다. 아래 코드의 마지막줄에서 리스너로서 호출된 ojb.assign_two에서 접근하는 this.num은 obj.num이 아니다. let ..
 GIT→GITHUB PUSH는 정상적으로 되지만, contribution칸이 채워지지 않는 경우
GIT→GITHUB PUSH는 정상적으로 되지만, contribution칸이 채워지지 않는 경우
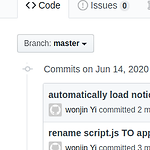
도움주신 분 김선호 문제 왼쪽 사진과 같이 GIT -> GITHUB로 PUSH는 정상적으로 되지만 오른쪽 사진처럼 contribution횟수를 나타내는 초록색은 정상적으로 표시가 되지 않는다 해결 GIT의 계정설정에서 email을 깃허브와 동일하게 맞춰주면 된다. 해당 설정내용은 [.git]-[refs]-[config]파일에 저장된다. 설정 후 새로 PUSH해보니, 깃허브에 정상적으로 초록색이 표시된 것을 확인할 수 있다.
 Naver Maps API v3 지도 가변크기적용
Naver Maps API v3 지도 가변크기적용
문제 네이버지도API를 사용하고 있다. 지도객체(naver.maps.Map)를 웹브라우저창의 크기에 따라 늘였다 줄였다(가변크기) 하려고 한다. 그러나 일반적인 접근으로는 크기가 바뀌지 않는다. 실마리 1. 네이버 지도객체(naver.maps.Map)는 크기를 나타내는 별도의 자료형, 크기를 변경하는 메소드가 존재한다. 크기를 나타내는 자료형 : naver.maps.Size( , ) 크기를 변경하는 메소드 : (naver.maps.Map).setSize( naver.maps.Size ) 2. 크기가 브라우저창에 따라 변화하도록 하려면 js의 resize이벤트를 사용한다. addEventListener('resize', function(){ .... }); 하거나 window.onresize=functio..
 구름IDE와 Github연동 초심자 가이드
구름IDE와 Github연동 초심자 가이드
2021. 03. 14 덧붙이는 글 구름IDE에 간편하게 커밋&푸쉬하는 기능이 언제부터인가 생겼습니다. 때문에 이제는 이 포스트가 굳이 필요하지 않겠다는 생각이 들었습니다. 이 글을 보러오시는 분들은 구름 컨테이너의 내용을 깃허브에 올리시는 것만이 목적일 것이므로, 구름IDE에서 제공하는 버전관리 기능을 사용하시면 원하시는 일을 보다 간단하게 하실 수 있을 것으로 생각합니다. 그동안 이 포스트를 조회수 효자로 만들어주셔서 감사합니다. 이제는 아래 이어지는 내용을 따라하는 대신, 구름IDE 버전관리 기능을 사용해보세요. 구름IDE와 GIT을 처음써보는 사람의 입장에서 작성한, 딱 깃허브 백업만의 목적에 충실한 가이드입니다. 구체적이고 본질적인 내용은 다른 포스트를 찾아보셔야 합니다. 배경 기존의 로컬작업환..
 이시국 보건증 첫 버전 배포
이시국 보건증 첫 버전 배포
현재 서비스 운영중입니다!!!!!!! https://leesiguk.wonj.in/ 이시국 보건증 보건증 발급가능 기관을 찾아 비교해보세요 leesiguk.wonj.in 현재 서비스 운영중입니다!!!!!!! https://wonj.in/ 이시국 보건증 비영리 공익목적 개인서비스입니다. 이 서비스는 단순 참고용도로만 사용하시고 정확한 정보는 각 의료기관으로 문의바랍니다. 아래 오픈소스/서비스를 사용하였습니다 dataframe-js https://www.npmjs wonj.in 홍보하고자 하는 곳은 다음과 같다 1. 조리 / 급식과 관련있는 커뮤니티 2. 코로나 관련 커뮤니티 3. 자취(알바)와 관련된 커뮤니티 한 곳 https://www.facebook.com/groups/codingeverybody/pe..
 dataframe.js로 csv를 불러와 "dictionary 배열"로 변환하기(브라우저)
dataframe.js로 csv를 불러와 "dictionary 배열"로 변환하기(브라우저)
배경 csv파일을 dataframe.js로 불러와, js의 dictionary의 array ( 딕셔너리를 원소로 갖는 배열 )로 변환해야 한다. csv파일은 구글 스프레드시트에서 바로 export하여 사용하고싶다. 해결 1 2 3 4 5 6 7 8 9 10 11 12 13 14 Colored by Color Scripter cs 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 // script.js var DataFrame = dfjs.DataFrame; var data; var temp; const source_url = 'https://docs.google.com/spreadsheets/d//export?format=csv'; DataFrame.fromCSV(so..
