노는게 제일 좋습니다.
react.js 빌드된 프로젝트 gh-pages로 배포할 때 custom domain이 초기화되는 현상 본문
문제상황

react로 만든 프로젝트를 빌드한다음, gh-pages모듈로 배포하였다
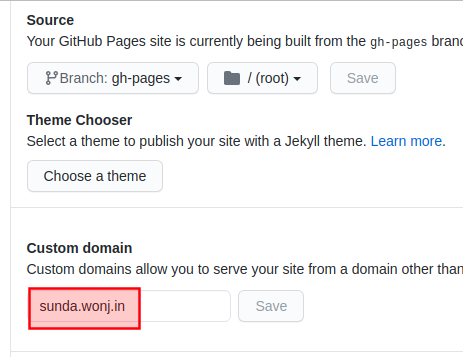
그랬더니 미리 깃헙레포에 설정해둔 custom domain이 빈칸으로 바뀌어버린다.
해결

우선, 깃헙에서 custom domain을 본래대로 잘 써넣는다.
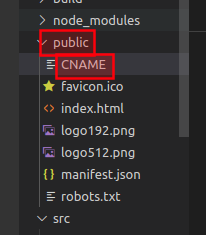
그 다음에 리액트 프로젝트 안에서 CNAME 파일을 만들고 custom domain에 해당하는 내용을 써넣는다

위치는 루트가 아닌 public폴더 아래로 한다. npm run build할 때 public 아래의 CNAME파일을 복사하여 빌드한다.

public아래에 CNAME파일을 만든 다음 빌드하면, 깃헙페이지의 custom domain이 그대로 잘 남아있는 것을 확인할 수 있다.
'웹' 카테고리의 다른 글
| Nomad Coders : 바닐라JS로 그림판 만들기 수강 (0) | 2021.02.05 |
|---|---|
| 웹뷰만 달랑 있는 안드로이드 앱 만들기 : 설치부터 배포까지 (1) | 2021.02.02 |
| Github Page에 Build된 react프로젝트 배포 : manifest.json 404 에러 (0) | 2020.10.11 |
| Nomad Coder : ReactJS로 영화 웹 서비스 만들기 수강 (0) | 2020.10.04 |
| 외부에서 홈서버에 접속할 수 있게 설정하기 (1) | 2020.08.25 |
Comments



