목록그 외 (13)
노는게 제일 좋습니다.
 스크럼 요약
스크럼 요약
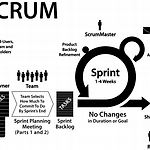
1. 정의 • 스크럼은 Ken Schwaber와 Jeff Sutherland가 1990년 고안하였음. • 경험주의와 린 씽킹을 기초로 하는 애자일의 실천 도구 중 하나임. • 개인과 조직이 복잡한 문제를 쪼개어 반복적·점증적인 해법을 활용하고 가치를 창출하도록 돕는 경량 프레임워크라 할 수 있음. 2. 구성요소 스크럼은 아래와 같은 요소가 합쳐져 동작함. 1) 이벤트 • 스프린트 - 스크럼의 핵심인 동시에 모든 이벤트의 컨테이너. - 변경이 허용되지 않는 기간이며, 출시 가능한 증분을 산출함. • 스프린트 계획 : 스프린트 시작 전 수행할 작업과 목표달성의 방법 선택. • 일일 스크럼 회의 : 작업 진척도를 점검하고 스프린트 백로그를 조정. • 스프린트 리뷰 : 스프린트 결과물(증분)을 검토하고 프로덕트..
 QGIS 벡터레이어 : 도형 생성/병합/분리
QGIS 벡터레이어 : 도형 생성/병합/분리
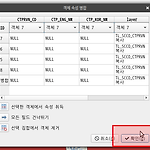
참고 : bis-gis라는 사이트의 QGIS게시판이 거의 유일한 한국 커뮤니티인 것 같다. 우선 QGIS에서 제공하는 문서를 모두 살펴보고, 해결이 안되거나 짬바가 필요한 경우는 bis-gis를 살펴보자. 여기서 해결이 안되면 스택익스체인지 같은 곳을 찾아나서자. pyqgis 개발자 쿡북 docs.qgis.org/3.16/en/docs/pyqgis_developer_cookbook/intro.html pyqgis API qgis.org/pyqgis/3.0/index.html 목차 목적과 개요 레이어 편집과 도형그리기 도형 병합 멀티파트를 싱글파트로 멀티파트 스플릿 플러그인 목적과 개요 이미 도형/레이어 병합을 거쳐 완성되어있는 shp확장자의 벡터레이어가 있다. QGIS상에서 병합을 모두 풀어 실제 '도형..
 Nomad Coders : React Native로 날씨앱 만들기 완강
Nomad Coders : React Native로 날씨앱 만들기 완강
원래 React로 영화만들기를 완강한 날 모두 봤어야했는데, 프로젝트를 여러가지 굴리고 있고 출근도 하다보니 좀 늦어졌다. 일,월,화 저녁을 이용하여 수강했다. 무료강의이다. React Native라고 하지만 사실은 Expo를 사용한다. 나는 네이티브가 필요하지 않고 단순 흥미로 강의를 보게되었기에 더 좋았다. 아주 간단하게 강력한 기능들을 사용할 수 있는 기회였다. 주요 내용은 아래와 같다. React Native의 내장기능 : View, Text컴포넌트와 StyleSheet Axios로 API 요청하기 : Open Weather Map의 Current Weather API이용 Expo Dev tool 사용하기, 에뮬레이팅하기 Expo 기본제공 아이콘 사용 좋은 내용들을 쉽고 빠르게 알려주는 점도 마음..
 React Native도구 'Expo'와 실제 Android기기 연결이 안될 때
React Native도구 'Expo'와 실제 Android기기 연결이 안될 때
문제상황 Something went wrong 개발 컴퓨터에 필요한 모듈은 모두 설치하였고, expo init - npm start 로 정상적으로 에뮬레이팅 환경을 띄워놓았다. 이 상태에서 안드로이드 기기 ( 갤S8 ) Expo 앱에서 QR코드로 연결하고자 하였다. 그 때, 위와 같은 화면이 떴다. 에뮬레이팅 환경 터미널에는 아무 에러도 뜨지 않는다. 개발PC와 안드로이드 기기는 공유기 와이파이로 연결되어있다. 원인 와이파이로 연결되어있을 때, 에뮬레이팅 환경에서 LAN으로 연결하려고 하면 문제가 많이 생긴다. 가장 많은 경우가 서로 다른 네트워크에 연결된 경우 ( 개발 pc와 안드로이드 기기가 다른 와이파이를 잡은 경우 ) 그 다음이 네트워크 어댑터 우선순위에 문제가 있는 경우이다. 해결 http://..
 VS code에서 React.js 개발서버 시작시 Error: ENOSPC 에러
VS code에서 React.js 개발서버 시작시 Error: ENOSPC 에러
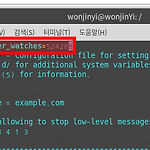
문제상황 OS는 하모니카를 사용중이며, 오래된 노트북으로 작업한다. (2012년도 삼성 노트북) React.js를 이용하여 프론트엔드 개발 공부를 하고 있고, 에디터는 VS code를 사용하고 있다. npx Create-react-app을 이용하여 초기 프로젝트를 세팅하였고, package.json에 기본적으로 "npm start"라는 개발서버 실행 스크립트가 포함되어있다. Starting the development server... events.js:292 throw er; // Unhandled 'error' event ^ Error: ENOSPC: System limit for number of file watchers reached, watch '/home/wonjinyi/Desktop/Lear..
 github 저장소를 VScode + git 로컬저장소로 clone
github 저장소를 VScode + git 로컬저장소로 clone
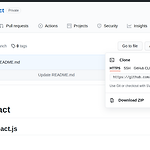
배경 github에 새로운 저장소를 생성했다. 이 저장소를 로컬의 git저장소로 클론을 뜨고싶은데, 에디터는 vs code를 사용하고 싶다. 또, 로컬에서 깃헙으로 push할 때 계정정보를 입력하는 과정이 생략되었으면 좋겠다. 목차 ㄴ clone 뜨기 ㄴ credential store 설정하기 해결-1 : clone뜨기 먼저, 깃헙 저장소에서 저장소 주소를 복사한다. 그 다음, VS code에서 버전관리 - CLone Repository 를 누르면 나오는 입력창에 복사한 저장소 주소를 입력하고 엔터를 누른다. 파일 탐색기가 뜨는데, 깃헙에서 클론된 파일로 로컬저장소를 구성할 경로를 잘 선택하면 된다. vs code 위쪽 중간을 보면 username과 password를 차례로 입력하도록 한다. 잘 입력해주..
문제상황 mysql> show tables; +--------------------+ | Tables_in_nodebird | +--------------------+ | Follow | | PostHashtag | | hashtags | | posts | | | users, | +--------------------+ 5 rows in set (0.00 sec) 실수로 테이블 이름에 ,(콤마)를 붙여서 생성해버렸다 선택도 안되고 mysql> SELECT * FROM users,; ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for t..
AccessDeniedError [SequelizeAccessDeniedError]: Access denied for user 'root'@'localhost' (using password: YES) at ConnectionManager.connect (/home/wonjinyi/Desktop/LearnNode/200925/node_modules/sequelize/lib/dialects/mysql/connection-manager.js:118:17) at processTicksAndRejections (internal/process/task_queues.js:97:5) { parent: Error: Access denied for user 'root'@'localhost' (using password: ..
