목록분류 전체보기 (96)
노는게 제일 좋습니다.
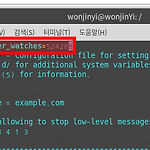
 VS code에서 React.js 개발서버 시작시 Error: ENOSPC 에러
VS code에서 React.js 개발서버 시작시 Error: ENOSPC 에러
문제상황 OS는 하모니카를 사용중이며, 오래된 노트북으로 작업한다. (2012년도 삼성 노트북) React.js를 이용하여 프론트엔드 개발 공부를 하고 있고, 에디터는 VS code를 사용하고 있다. npx Create-react-app을 이용하여 초기 프로젝트를 세팅하였고, package.json에 기본적으로 "npm start"라는 개발서버 실행 스크립트가 포함되어있다. Starting the development server... events.js:292 throw er; // Unhandled 'error' event ^ Error: ENOSPC: System limit for number of file watchers reached, watch '/home/wonjinyi/Desktop/Lear..
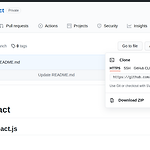
 github 저장소를 VScode + git 로컬저장소로 clone
github 저장소를 VScode + git 로컬저장소로 clone
배경 github에 새로운 저장소를 생성했다. 이 저장소를 로컬의 git저장소로 클론을 뜨고싶은데, 에디터는 vs code를 사용하고 싶다. 또, 로컬에서 깃헙으로 push할 때 계정정보를 입력하는 과정이 생략되었으면 좋겠다. 목차 ㄴ clone 뜨기 ㄴ credential store 설정하기 해결-1 : clone뜨기 먼저, 깃헙 저장소에서 저장소 주소를 복사한다. 그 다음, VS code에서 버전관리 - CLone Repository 를 누르면 나오는 입력창에 복사한 저장소 주소를 입력하고 엔터를 누른다. 파일 탐색기가 뜨는데, 깃헙에서 클론된 파일로 로컬저장소를 구성할 경로를 잘 선택하면 된다. vs code 위쪽 중간을 보면 username과 password를 차례로 입력하도록 한다. 잘 입력해주..
문제상황 mysql> show tables; +--------------------+ | Tables_in_nodebird | +--------------------+ | Follow | | PostHashtag | | hashtags | | posts | | | users, | +--------------------+ 5 rows in set (0.00 sec) 실수로 테이블 이름에 ,(콤마)를 붙여서 생성해버렸다 선택도 안되고 mysql> SELECT * FROM users,; ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for t..
AccessDeniedError [SequelizeAccessDeniedError]: Access denied for user 'root'@'localhost' (using password: YES) at ConnectionManager.connect (/home/wonjinyi/Desktop/LearnNode/200925/node_modules/sequelize/lib/dialects/mysql/connection-manager.js:118:17) at processTicksAndRejections (internal/process/task_queues.js:97:5) { parent: Error: Access denied for user 'root'@'localhost' (using password: ..
 외부에서 홈서버에 접속할 수 있게 설정하기
외부에서 홈서버에 접속할 수 있게 설정하기
목차 배경과 문제 포트 개방 서버 기기 ip 고정할당 포트 포워딩 접속 테스트 DDNS설정 이 포스트 내용은 서버로 사용할 PC로 접속 하였을 때를 기준으로 작성되었습니다. 배경과 문제 공유기를 사용하는 컴퓨터에서 서버를 돌리고자 한다. 외부에서는 8080번 포트로 접속하도록 하고, 내부 서버의 80번포트로 연결되도록 하고싶다. 이 서버에 접근하기 위해서는 1. 포트포워딩 혹은 DMZ설정이 필요하며 2. 외부에서 접근하도록 하려는 포트가 개방되어있어야 한다. 또, 다양한 변수가 있을 수 있는데 대표적으로는 두 가지이다. 1. 특정 인터넷 제공사는 특정 포트를 사용자가 쓸 수 없게 하기도 한다 2. 특정 인터넷의 기본 공유기(혹은 모뎀 겸용)는 포트포워딩이 안되거나, 아주 까다로운 설정이 필요한 경우도 있..
 구글시트 내용을 가져와 웹에서 보여주는 방법
구글시트 내용을 가져와 웹에서 보여주는 방법
링크 모음 예제 시트 뷰어 웹페이지 게시된 예제시트 예제시트 JSON페이지 실제로 구성한 웹페이지 깃허브 레포 배경 DBMS를 사용할 줄 모르지만, 어딘가에 축적된 데이터를 가져와서 웹 화면에 뿌려주고 싶을 때가 있다. 본인은 정말로 HTML조차 모른채로 '이시국 보건증'을 구성하면서 DB의 필요성을 느꼈지만, 길고 긴 고난의 삽질을 할 시간이 없었다. 당시에는 코로나가 여름즈음 되면 종식될 줄 알았기에, 하루빨리 내 데이터를 보여주는 일이 가장 중요했기 때문이다. 쉽고 빠른 길을 찾던 중 구글 스프레드시트를 구글API와 앱스를 통해 사용할 수 있다는 사실을 우연히 접했다. 그 날부터 익숙한 도구인 구글시트에 대해 파고들기 시작했다. 여러가지 초보자의 삽질을 하며 알아낸, 가장 최근에 사용하는 확실+간단..
 포트가 사용중이어서 서버프로그램을 실행 할 수 없을 때
포트가 사용중이어서 서버프로그램을 실행 할 수 없을 때
문제 돌아가고 있던 서버의 프로세스가 문제가 생겼는데, 포트가 사용중이어서 프로그램을 재실행 할 수 없는 경우가 있다. 이 경우 사용중인 포트에서 어떤 프로세스가 돌아가고있는지, 해당 프로세스를 어떻게 죽일 수 있는지 알면 된다. events.js:292 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE: address already in use :::8080 at Server.setupListenHandle [as _listen2] (net.js:1313:16) at listenInCluster (net.js:1361:12) at Server.listen (net.js:1447:7) at Object. (/home/wonjinyi/Desk..
 fade-in/out 적용된 modal
fade-in/out 적용된 modal
요약 코드보러가기 링크 목차 배경 문제 해결 배경 이전에 모달창을 다음과 같이 구현했었다. 메인 컨테이너가 숨겨져있을 때는 modal, hidden 두 개의 클래스를 가지고 있다가, 나타날 때는 hidden을 빼는 방식이었다. See the Pen modal - legacy by wonjinyi (@wonjinYi) on CodePen. 위 코드에 대해 모달이 나타날 때 페이드인, 숨겨질 때 페이드아웃 효과를 주려고 하였으나, 간단한 해결이 어려웠다. 문제 기존 코드의 hidden 클래스는 display:none 을 적용하는데, 이 때문에 페이드 인아웃(opacity에 대한 transition)을 적용하는데는 적절하지 않았다. display:none이 있는 경우는 정상적으로 transition을 적용할 ..
