노는게 제일 좋습니다.
웹뷰만 달랑 있는 안드로이드 앱 만들기 : 설치부터 배포까지 본문
목차
배경
겪었던 주요 문제점
유사 앱 만들기 과정 : 준비 Section
ㄴ 안드로이드 스튜디오 설치 및 실행
ㄴ 안드로이드 스튜디오 환경변수 설정
ㄴ 웹뷰 템플릿 받기
유사 앱 만들기 과정 : 작업 Section
ㄴ 템플릿 설정하기 (패키지명, 앱 네임, 웹서비스 URL)
ㄴ 템플릿 아이콘 설정
유사 앱 만들기 과정 : 배포 Section
ㄴ 서명키 만들기
ㄴ 서명된 Apk 만들기
ㄴ SDK를 설치하지 않아 일어나는 에러
이 글은 안드로이드 스튜디오를 처음 깔아보는 사람을 위한 팁입니다.
한 번이라도 사용해보셨다면, 이 글이 그닥 쓸모가 없을 가능성이 높습니다.
배경
1. 장난으로 도배하는데만 사용하는 프로그램을 만들었다. 여기에 이것저것 쓸모없이 재미있는 것들을 싹다 붙여보고 있다. 안드로이드 앱이 눈에 들어왔다. 이 웹서비스를 안드로이드 어플리케이션으로 만들어 보여주고 싶다.
2. React Native같은 다른 방식으로 재구성하기는 귀찮고, 그냥 웹뷰만 띄워주는 유사(?) 안드로이드 앱으로 만들고 싶다.
3. 그런데 나는 안드로이드 스튜디오를 켜본적도 없다. 설치부터 새로 배워야한다.
4. 사용하는 OS는 하모니카3.0이다. 다른 배포판과 상황이 미묘하게 다를 가능성이 있다.
유사 앱 만들기 과정 : 준비 Section
안드로이드 스튜디오 설치 및 실행
https://developer.android.com/studio/install?hl=ko#linux
Android 스튜디오 설치 | Android 개발자 | Android Developers
Windows, macOS 또는 Linux에서 Android 스튜디오를 설정 및 설치합니다.
developer.android.com
공식 문서에 적혀있는 과정만 따라하면 된다. 2번에서 'studio.sh를 실행합니다'라고 하는데, 터미널에 'studio.sh'를 그대로 치면 안된다. './studio.sh'로 실행할 수 있다.
설치가 끝난 뒤에는 마찬가지로 studio.sh를 실행하면 안드로이드 스튜디오를 켤 수 있다.
환경변수에 안드로이드 스튜디오 추가

매번 android-studio/bin으로 들어가서 studio.sh를 켜기는 너무 귀찮다. 어느 경로에서나 'studio.sh'를 입력하여 실행할 수 있도록 환경변수를 등록하자. 먼저 [파일시스템]-[etc]에 [우클릭]-[관리자 권한으로 열기]로 진입한다.

[environment]를 켜고, bin의 경로를 PATH문자열의 맨 끝에 추가해준다. 추가하는 내용의 앞에 :를 붙여 앞내용과 구분해줘야한다. 글쓰는 본인의 설치경로는 /home/wonjinyi/android-studio/bin이다. 이후 터미널을 재실행하면 어디에서나 studio.sh 만 입력하여 안드로이드 스튜디오를 실행할 수 있다.
템플릿 받기
https://github.com/slymax/webview
slymax/webview
a template project for android studio. Contribute to slymax/webview development by creating an account on GitHub.
github.com
클론을 따거나 ZIP파일을 받아 적당한 위치에 두고, 안드로이드 스튜디오에서 불러온다.

템플릿을 불러오면 이런 식의 화면이 나와있을것이다. 템플릿 수정 작업에서는 크게 네 가지를 알면 된다.
1. 노랑 : 빌드 메뉴 : 설정을 마치고 APK파일을 뽑아낼 때 사용
2. 빨강 : 프로젝트 파일 목록 : 이 포스트에서 가리키는 파일들은 모두 여기서 선택할 수 있다.
3. 초록 : 코드가 보여지는 공간 : 2번(빨강) 공간에서 더블클릭하면 이 공간에 열린다.
4. 보라 : 뭐 많이 표시해주는 공간 : 안드로이드에 빌드 시켜놓으면, 지금 뭐하고있는지 여기서 보여준다.
유사 앱 만들기 과정 : 작업 Section
템플릿 내용 수정하기
패키지 이름, 앱 이름, 그리고 내가 보여주고픈 웹서비스URL. 세 가지를 차례로 수정하자.
각각의 항목에 대해 💬시작, ✔️끝으로 표시해두었다.
💬 '[app]아래의 패키지 이름' 설정시작...


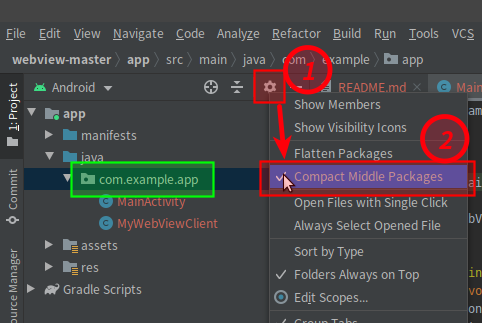
먼저 [app]아래의 패키지 이름을 원하는 대로 바꾸어주자. 왼쪽 사진의 좌측 초록박스에 보이는 'com.example.app'이 현재 패키지 이름이다. 중간의 example을 다른 이름으로 바꾸어줄 것이다. 이 패키지 이름은 프로젝트의 여러군데서 쓰이고있다. 무식하게 우클릭-이름바꾸기를 하면 기나긴 고통의 길을 걷게 될 것이다.
왼쪽 사진의 [톱니바퀴]-[Compact Middle Packages 체크 해제] 과정을 수행한다. 그러면 묶여있던 com.example.app이 오른쪽 사진처럼 3단계의 디렉토리로 풀려보이게 된다.


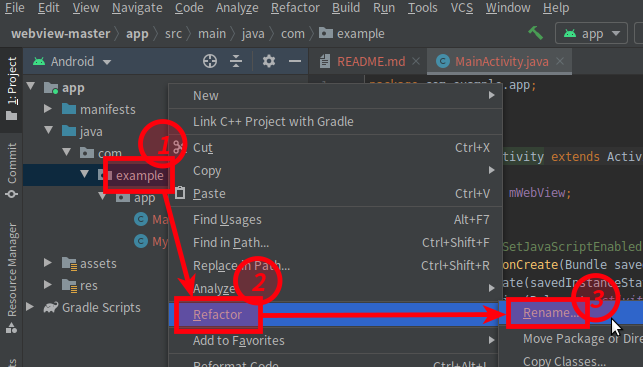
왼쪽 사진처럼 [example 우클릭] - [Refactor] - [Rename]으로 창을 띄운다. 그 창에서 오른쪽사진처럼 example을 대체할 이름을 적어넣고, [Refactor]를 클릭하면 안드로이드 스튜디오가 열심히 패키지이름을 전부 바꿔준다.

잠시 후 [app]아래의 모든 com.example.app이 com.beermaster.app으로 바뀐 것을 확인할 수 있다.
✔️ '[app]아래의 패키지 이름' 설정 끝!
💬 '[gradle]아래의 패키지 이름' 설정시작...

패키지 이름 설정의 마지막이다. [Gradle Scripts]아래에 있는 ★app레벨★의 build.gradle을 열고, defaultConfig.applicationId를 변경해준다. 이미 했던 것처럼, example부분을 원하는 이름으로 바꾸어준다.
✔️ '[gradle]아래의 패키지 이름' 설정 끝!
💬 '앱 이름' 설정시작...


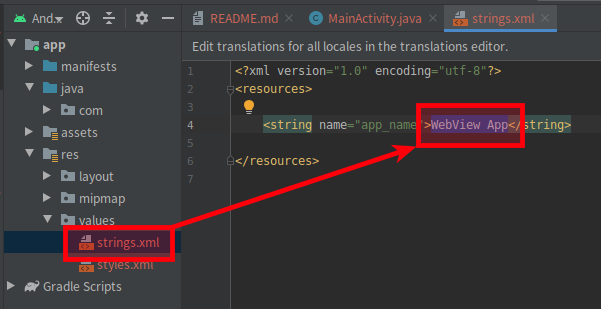
설치할 때와 설치 후 표시되는 '앱 이름'을 수정하자. 템플릿의 기본값은 Webview App이다.


[app]-[res]-[values]-[strings.xml] 파일 안에서 WebView App부분을 원하는 이름으로 바꾸어주면 된다.
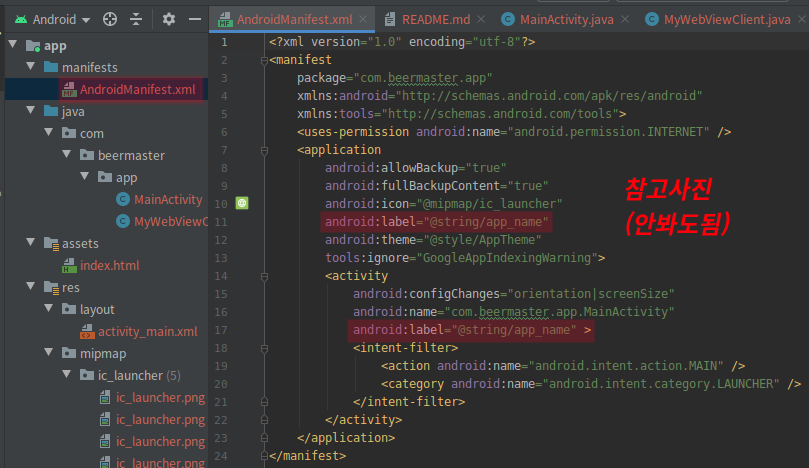
참고로, 이 내용은 [app]-[manifests]-[AndroidManifest.xml]의 application, activity에 각각 적용된다.
✔️ '앱 이름' 설정 끝!
💬 '앱 이름' 설정시작...

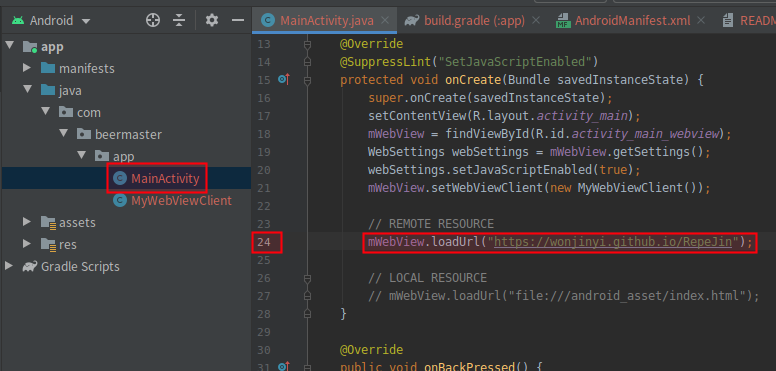
이제 우리가 이미 서비스하고있는 웹프로그램의 url을 넣어주면, 아이콘을 제외하고는 모든 작업이 끝난다.
[app]-[java]-[com]-[우리가 지은 이름]-[app]-[MainActivity.java]로 들어가, 24번째 줄 주석을 풀어준다.
그 다음, 인수로 웹서비스의 url을 넣어준다.
✔️ '앱 이름' 설정 끝
템플릿 아이콘 설정하기


우선 512x512px의 이미지 파일이 있어야 한다. 그림판이든 일러스트든 잘 그려서 가져오자. 원래같으면 모든 크기와 모양의 아이콘에 대응해서 열심히 작업해야하겠지만, 안드로이드 스튜디오는 512x512px이미지만 냅다 박으면 알아서 다 만드는 기능을 제공한다.
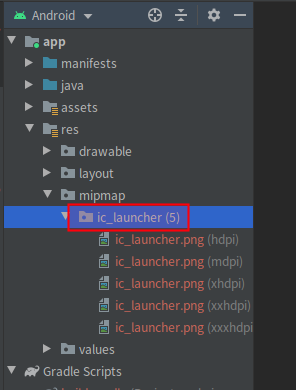
오른쪽 사진에 보이는 [app]-[res]-[mipmap]-[ic_launcher]안에 아이콘을 집어넣어줄 것이다.

[ic_launcher 우클릭] - [New] - [Image Asset]을 눌러 설정창을 띄운다


다른 것은 건들필요 없고, [Path]에서 준비해둔 512x512px 이미지를 불러온뒤 [Next]-[Finish]로 설정창을 닫는다.


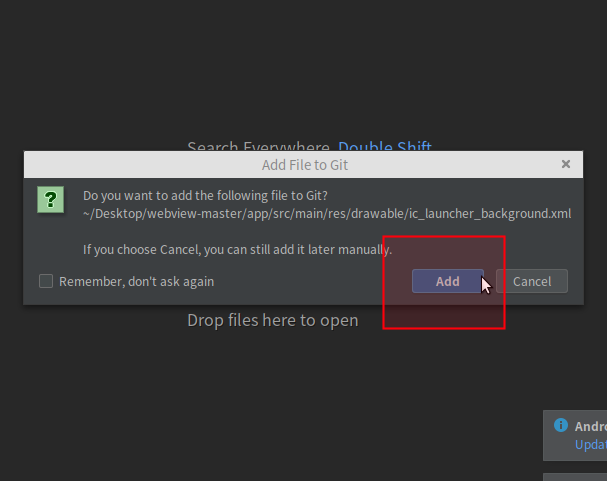
"방금 니가 던진 이미지로 이거저거 많이 만들어놨는데, Git에 추가할까?" 하고 물어보는 내용이다. 추가하기를 원하면 [Add]만 계속 누르면 된다. 적당한 순간에 언젠간 닫힌다. 원하지 않으면 그냥 캔슬 눌러버리면 된다. 여기까지 왔다면, 이제는 빌드과정중 에러와의 싸움만 남았다.
유사 앱 만들기 과정 : 배포 Section
서명키 만들기
이제 실제로 APK파일을 뽑아볼 순간이다.


[Build]-[Generate Signed Bundle / APK]로 창을 열어준다. 이 포스트에서는 APK를 기준으로 설명할 것이므로, 아래의 APK에 체크하고 넘어간다.


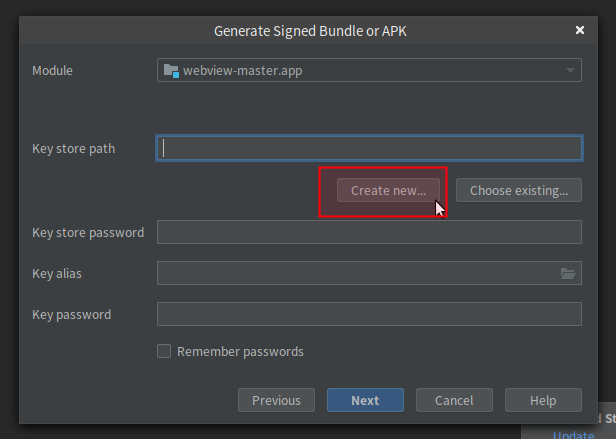
넘어왔다면, 일단 앱에 사용되는 Key를 새로 만들면 된다. [Create new]를 눌러 오른쪽사진처럼 물흐르듯 빈칸을 채워주면 된다. 오른쪽 사진에서 이유는 잘 모르겠지만, 클릭과 키보드입력이 전부 안먹힐 때가 자주 있다. 그럴땐 다 끄고 [Build]-[Generate Signed Bundle/APK]부터 시작하는게 빠르다.
New Key Store 창에서 설정한 Key store Password, Alias, Key Password 세 가지를 잘 기억해두어야 한다.
서명된 APK 만들기


Key를 잘 만들었다면, 비밀번호와 Key alias를 입력하고 다음으로 넘어간다.
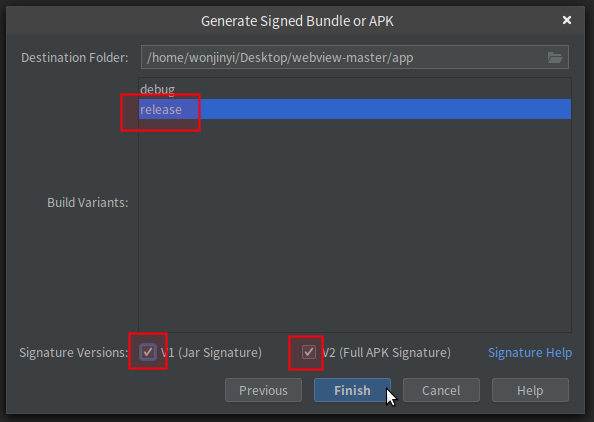
Build Variants는 release를 선택하고, Signature Versions은 V1, V2 둘 다 체크한다. 개발과정에서 V2만 체크를 한 적이 있는데, 구글플레이에 올라가지 않는 현상을 겪었다.
[Finish]를 누르면 프로젝트로부터 Apk를 추출하기 시작한다.


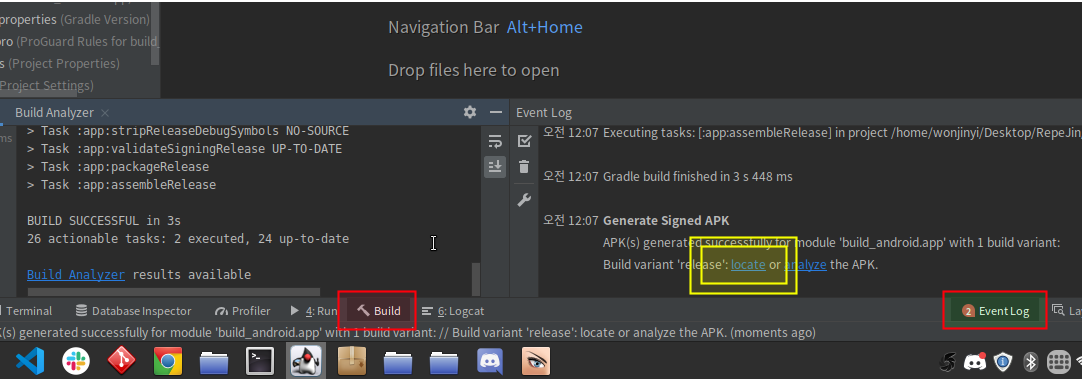
왼쪽에는 Build로그, 오른쪽에는 Event Log를 띄워두고 보면 에러잡기에 도움이 된다. 이 화면과 같이 나오면 별문제없이 잘 완료된 것이다.
뽑힌 Apk가 있는 위치는 프로젝트 폴더 아래의 app/release에 'app-release.apk'라는 이름으로 있다. 이게 이걸 핸드폰에 옮겨서 설치해보면 된다. 에뮬레이터로 돌릴 수도 있지만, 여기에 대한 설명은 굳이 여기에 적지 않는다.
SDK를 설치하지 않아 일어나는 에러
Gradle sync failed:
com.android.tools.idea.gradle.project.sync.idea.issues.SdkPlatformNotFoundException:
Module: 'app' platform 'android-29' not found
이건 그냥 필요한 버전의 SDK를 깔아주면 된다. 저 오류의 경우 'android-29'를 못찾는다고 했으니, 사진에서 API Level이 29인 'Android 10.0 (Q)'를 깔면 된다.
'웹' 카테고리의 다른 글
| react + express 세션이 제대로 박히지 않는 경우 (0) | 2021.02.12 |
|---|---|
| Nomad Coders : 바닐라JS로 그림판 만들기 수강 (0) | 2021.02.05 |
| react.js 빌드된 프로젝트 gh-pages로 배포할 때 custom domain이 초기화되는 현상 (0) | 2020.10.12 |
| Github Page에 Build된 react프로젝트 배포 : manifest.json 404 에러 (0) | 2020.10.11 |
| Nomad Coder : ReactJS로 영화 웹 서비스 만들기 수강 (0) | 2020.10.04 |



