노는게 제일 좋습니다.
웹프로그래밍을 위한 간단한 Web IDE들 본문
기존에는 VS code로 로컬에서 다소 전통적으로(?) 작업했지만, 최근에는 웹 ide를 주로 사용 하고 있다. 웹상의 개발환경은 무엇보다도 디바이스에 구애받지 않고 어디에서나 인터넷만 연결되어있다면 내 프로젝트를 꺼내와 작업 할 수 있다는 장점이 크다. 그 다음으로는 로컬에 무언가 깔고 설정할 필요가 없는 점, 내가 직접 파일들을 백업하는 등 관리할 필요가 없는 점이 뒤를 따른다.
특히나, 6월들어 웹프로그래밍에 관심을 갖고 공부하게 되면서 바로바로 저장소에 push하여 웹서버에 올라간 모습을 볼 필요가 있엇다. 로컬에서 작업하고, FTP로 내 웹서버로 올리는 과정이 너무 귀찮았다. 사실 이 점은 웹IDE의 특징이 아니고, 리모트 저장소이면서 웹서버로 기능하는 서비스의 특징이겠다. 이 서비스들을 쓰기 위해 GIT에 관심을 가졌고, 내가 직접 복잡한 설정을 할 필요 없는 것도 웹 IDE를 쓰기 시작한 이유중 하나이다.
간단한 프로젝트를 작성하면서 사용한 IDE들과, 남들에게 특정기능을 보여주기위한 간단한 서비스들을 소개하고자 한다.
실제 작업을 하는데 특화된 웹 IDE
구름IDE Repl.it
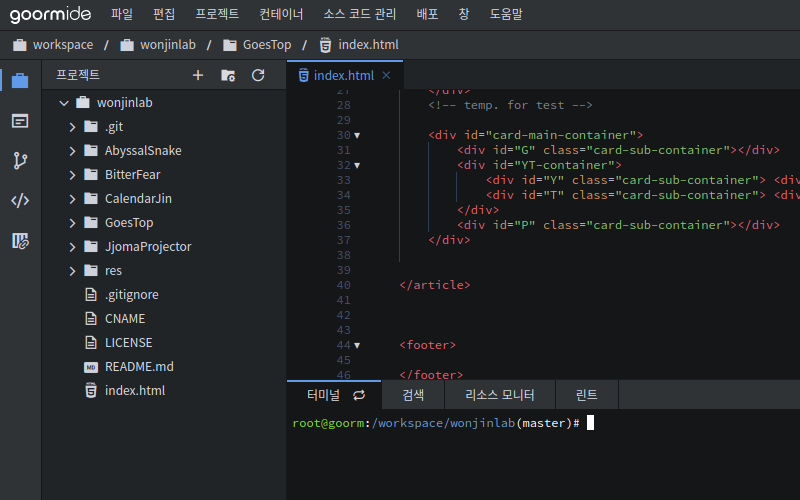
구름IDE
구름IDE는 내가 군입대를 하기 전부터 갑자기 혜성처럼 떨어지더니, 공부하는 학생들을 수없이 빨아들여버렸다. 현재는 모르는 사람 없는 제품중 하나가 아닐까 생각한다.
컨테이너 단위로 다양한 스택을 지원하는데, '아니 이런 것도 지원을 한다고?'싶은 생각도 든다. 사용해본 것 중에는 지원하는 기능이 가장 많고, 그러면서도 필요한 것만 딱 집어 제공해주는 느낌을 준다. 버전관리도 되고, 터미널도 있다.
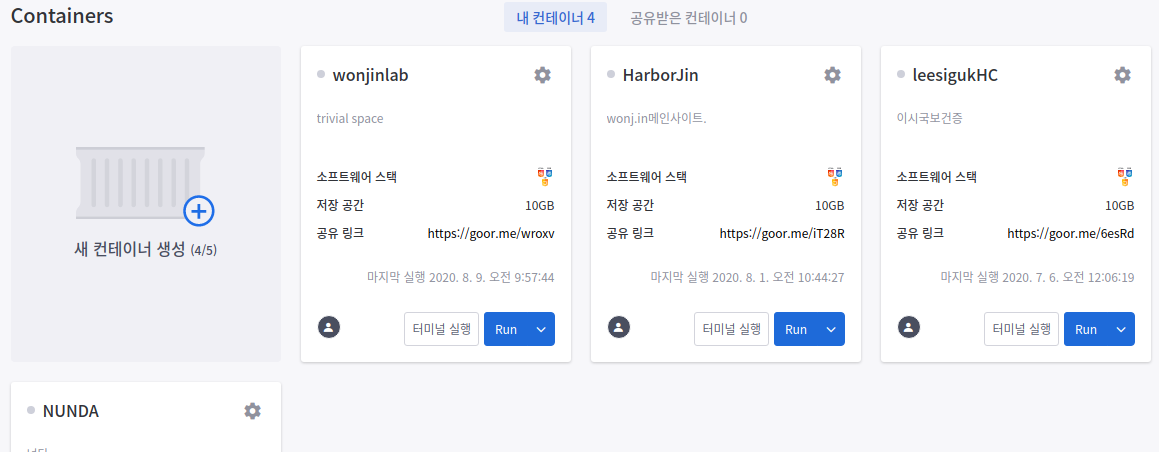
웹프로그래밍에서의 장점은, 구름자체적으로 Preview페이지를 제공한다는 점이다. 컨테이너가 돌아가면 실제로 서비스가 동작한다. 컨테이너를 실행해놓은 상태라면, preview페이지 링크를 공유하여 누구나 접속할 수 있다. 워크스페이스도 링크 공유가 되는 것으로 알고있는데, 사용해보지는 않았다.
무료 계정은 최대 5개의 컨테이너, 1개의 동시실행권한이 주어지고, 사양이 낮다고는 하는데.. 아직까진 전혀 불편함 없이 사용하고 있다.


Repl.it
repl it은 구름만큼은 아니지만, 필수적으로 있으면 좋을 기능들만을 담아 제공하는 간단한 IDE이다. '공유에 특화된 IDE'에 넣을까 말까 고민했는데, 비교적 기능이 많은편이라서 구름IDE와 같이 묶어 적는다.
가장 큰 특징은 화면에서 보이듯이, Repl이라는 닉값을 아주 잘 하고 있다. 코드를 적고 상단의 'Run'버튼을 누르거나, Ctrl+F5 단축키로 바로 실행결과를 볼 수 있다. 파이썬 IDLE를 사용하듯이 바로바로 식을 입력할 수도 있다. 커맨드라인에서 동작하는 프로그램을 짜는데에 유용한 서비스이다.
버전관리, 패키지 기능이 있다. 버전관리가 있어서 당연히 깃허브에서 클론뜨기, 깃허브에 레포 만들기 등을 할 수 있다. commit과 push를 한 동작으로 묶어서 하는 것 같다.

아래에 보이는 것처럼,실제 편집도 가능한 창을 공유할 수 있고, 페이지 링크 자체를 공유할 수도 있다. 구름에 비교하기에는 약간 부족하지만, 뭔가 결여되어있지는 않다 싶을만큼 괜찮은 기능을 제공하면서 공유에도 강점을 가진다 할 수 있다.
일부 기능의 공유에 특화된 웹 IDE
Codepen Jsfiddle
CodePen
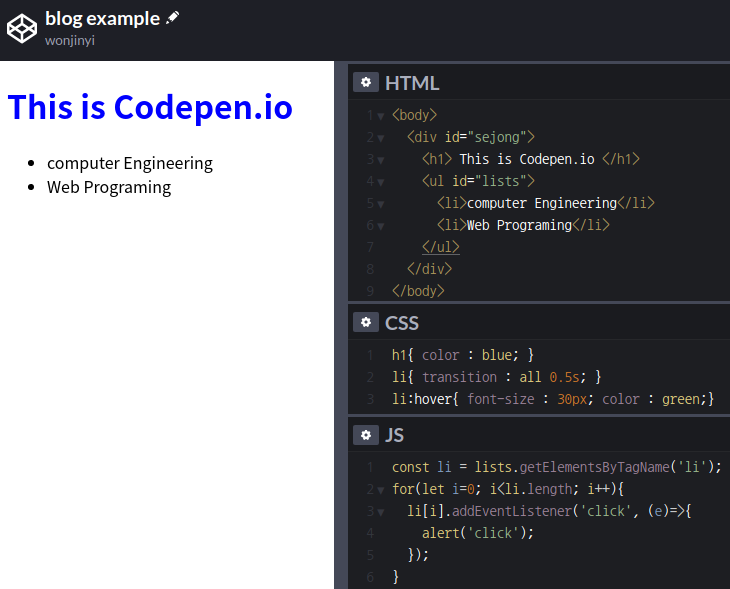
codePen은 정말로 간단한 웹 기능을 구상하고, 공유하고자 하는 경우에 특화된 서비스이다. 다양한 뷰를 제공하고, css와 js를 별도로 html안에 임베드할 필요도 없고, 딱 보여주고자 하는 그대로만 작성하면 된다.
공유는 편집페이지 링크 자체를 공유할 수도 있고(수정은 안되고, 링크에 접속한 사람이 본인 계정으로 클론을 뜨게 된다.), 저기 아래처럼 임베드할 수도 있다.

See the Pen blog example by wonjinyi (@wonjinYi) on CodePen.
JS FIDDLE
JSfiddle은 codePen과 비슷하면서도 다른 강점들을 갖고 있다. 우선 구글콜랩같은 동시 작업 기능을 제공하고, 외부 파일을 가져와 사용할 수 있는 메뉴를 제공한다. 또, 각 문서들의 오른쪽상단 'Tidy'버튼을 눌러 자동 정렬을 할 수도 있다.
레이아웃 면에서는 좀 더 자유분방한 모습이다. 굳이 비교하자면 codePen보다는 구름ide에 가깝다.

웹이 비약적인 발전을 이루면서, ideOne같은 단순한 컴파일러 뿐만 아니라 IDE의 자리까지 꿰차기 시작했다. 구름, repl.it을 보면 간단한 프로젝트에는 충분하다는 느낌을 받는다.
공유에 특화된 웹 IDE들은 작업할 때에도 물론 유용하지만, 무언가 질문할 일이 있을 때도 잘 사용할 수 있다. 동시에 문서를 편집하는 기능, 깃헙과 연동하는 기능들을 잘 사용하면 로컬환경보다도 더 강력한 효과를 볼 수 있을 것이다.
'그 외' 카테고리의 다른 글
| Mysql 이름 맨뒤에 특수문자가 들어간 테이블 선택하기 (0) | 2020.10.01 |
|---|---|
| (Ubuntu) js Sequelize : mysql의 root계정에 access denied될 때 (1) | 2020.09.26 |
| 티스토리 블로그 코드 하이라이팅 플러그인 (0) | 2020.07.12 |
| GIT→GITHUB PUSH는 정상적으로 되지만, contribution칸이 채워지지 않는 경우 (0) | 2020.06.14 |
| 구름IDE와 Github연동 초심자 가이드 (6) | 2020.05.25 |


