노는게 제일 좋습니다.
Naver Maps API v3 지도 가변크기적용 본문
문제
네이버지도API를 사용하고 있다. 지도객체(naver.maps.Map)를 웹브라우저창의 크기에 따라 늘였다 줄였다(가변크기) 하려고 한다. 그러나 일반적인 접근으로는 크기가 바뀌지 않는다.
실마리
1. 네이버 지도객체(naver.maps.Map)는 크기를 나타내는 별도의 자료형, 크기를 변경하는 메소드가 존재한다.
크기를 나타내는 자료형 : naver.maps.Size( <너비> , <높이> )
크기를 변경하는 메소드 : (naver.maps.Map).setSize( naver.maps.Size )
2. 크기가 브라우저창에 따라 변화하도록 하려면 js의 resize이벤트를 사용한다.
addEventListener('resize', function(){ .... }); 하거나 window.onresize=function(){...}; 하거나
해결 - 화면전체를 채우도록 하는 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 네이버 맵 생성
var mapOptions = {
center: new naver.maps.LatLng(37.550179, 127.073627),
zoom: 12
};
let map = new naver.maps.Map('map', mapOptions);
// 네이버 맵 크기조정
window.addEventListener('DOMContentLoaded', function(){
resize();
window.addEventListener('resize', resize);
});
function resize(){
var Size = new naver.maps.Size(window.innerWidth, window.innerHeight);
map.setSize(Size);
}
|
cs |
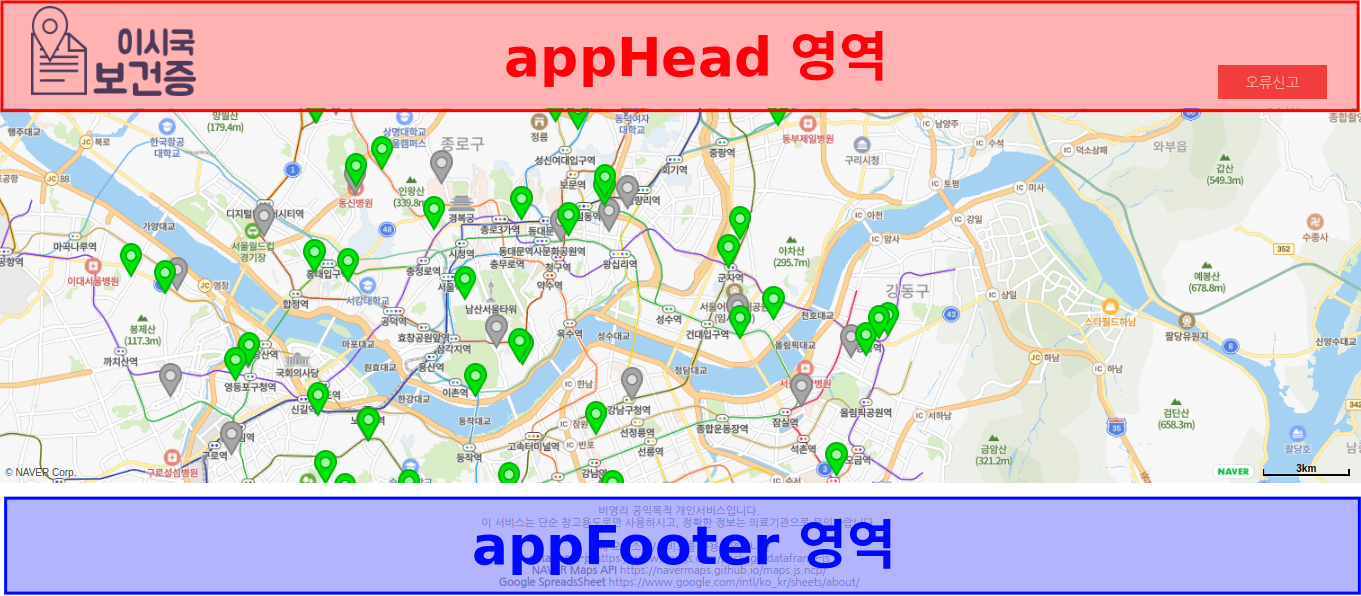
해결 - header영역, footer영역을 제외한 영역을 채우도록 하는 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// 네이버 맵 생성
var mapOptions = {
center: new naver.maps.LatLng(37.550179, 127.073627),
zoom: 12
};
let map = new naver.maps.Map('map', mapOptions);
// 네이버 맵 크기조정
window.addEventListener('DOMContentLoaded', function(){
resize();
window.addEventListener('resize', resize);
});
function resize(){
var mapWidth = window.innerWidth;
var mapHeight = window.innerHeight - document.getElementById('appHead').offsetHeight
- document.getElementById('appFooter').offsetHeight;
var Size = new naver.maps.Size(mapWidth, mapHeight);
map.setSize(Size);
}
|
cs |

'웹' 카테고리의 다른 글
| fade-in/out 적용된 modal (0) | 2020.08.10 |
|---|---|
| JS eventlistener로 호출된 객체의 메소드에서 멤버변수에 접근하기 (0) | 2020.07.12 |
| 이시국 보건증 첫 버전 배포 (0) | 2020.05.17 |
| dataframe.js로 csv를 불러와 "dictionary 배열"로 변환하기(브라우저) (0) | 2020.05.11 |
| 이시국보건증 페이지 간소화계획 및 기능별 API예제 링크 정리 (0) | 2020.05.09 |
Comments



