노는게 제일 좋습니다.
구글시트 내용을 가져와 웹에서 보여주는 방법 본문

링크 모음
배경
DBMS를 사용할 줄 모르지만, 어딘가에 축적된 데이터를 가져와서 웹 화면에 뿌려주고 싶을 때가 있다. 본인은 정말로 HTML조차 모른채로 '이시국 보건증'을 구성하면서 DB의 필요성을 느꼈지만, 길고 긴 고난의 삽질을 할 시간이 없었다. 당시에는 코로나가 여름즈음 되면 종식될 줄 알았기에, 하루빨리 내 데이터를 보여주는 일이 가장 중요했기 때문이다.
쉽고 빠른 길을 찾던 중 구글 스프레드시트를 구글API와 앱스를 통해 사용할 수 있다는 사실을 우연히 접했다. 그 날부터 익숙한 도구인 구글시트에 대해 파고들기 시작했다. 여러가지 초보자의 삽질을 하며 알아낸, 가장 최근에 사용하는 확실+간단한 방법을 공유하고자 한다.

개요
1) 구글시트에서 해야하는 작업
내용 작성하기 → 웹으로 배포하고 열람권한 설정하기2) 웹프로그램에서 해야하는 작업
웹으로 배포된 내용을 json으로 파싱해 가져오기 → 이용하기 편리한 형태로 저장 → 보여주기
구글시트 작업하기

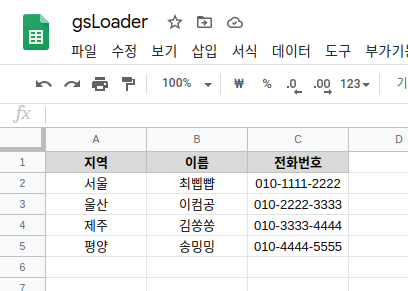
먼저 구글시트에 위와 같이 데이터를 입력한다. 프로그램에서 이용하기 쉬우려면 1행은 일종의 '대표하는 이름'이 되어야 한다.
예를들어, A열을 보면 1행은 '지역'으로서 2~5행의 내용들을 '대표하는 이름'이라고 할 수 있다. 이걸 뭐라고 부르는지는 잘 모르겠고, 비슷한 모양새를 가진 Dataframe에서는 Column(열) 이라고 부르는걸 봤다. 그래서 나도 저걸 column 이라고 부를 것이다.


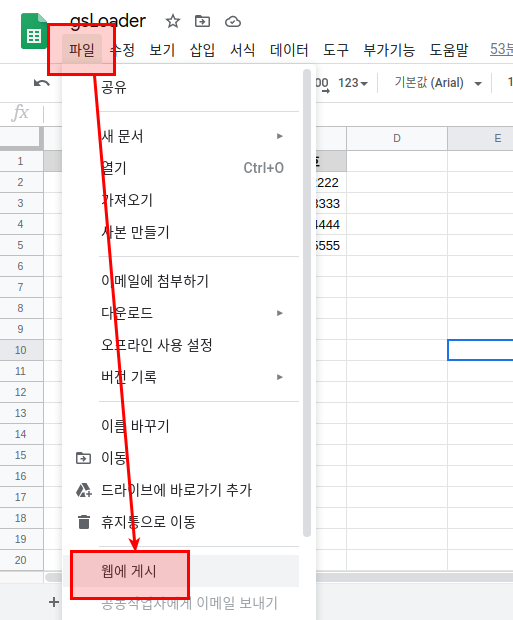
내용을 모두 작성했다면 [파일] - [웹에 게시]를 누른다. 그러면 팝업창이 뜨게되는데, 사용하고자 하는 [시트]를 선택하고 [웹페이지]로 게시한다. 마지막으로 [게시] - [확인] 버튼을 누르면 최종적으로 게시가 된다.

게시된 링크로 들어가보면 구글시트에 작성한 내용이 잘 나오는 것을 확인할 수 있다. 하지만 우린 저 링크를 사용하지 않는다.

구글시트 편집창의 주소를 보면 빨간색박스와 같이 유난히 긴 조합의 글자가 있다. 이 시트를 가리키는 일종의 KEY이다.
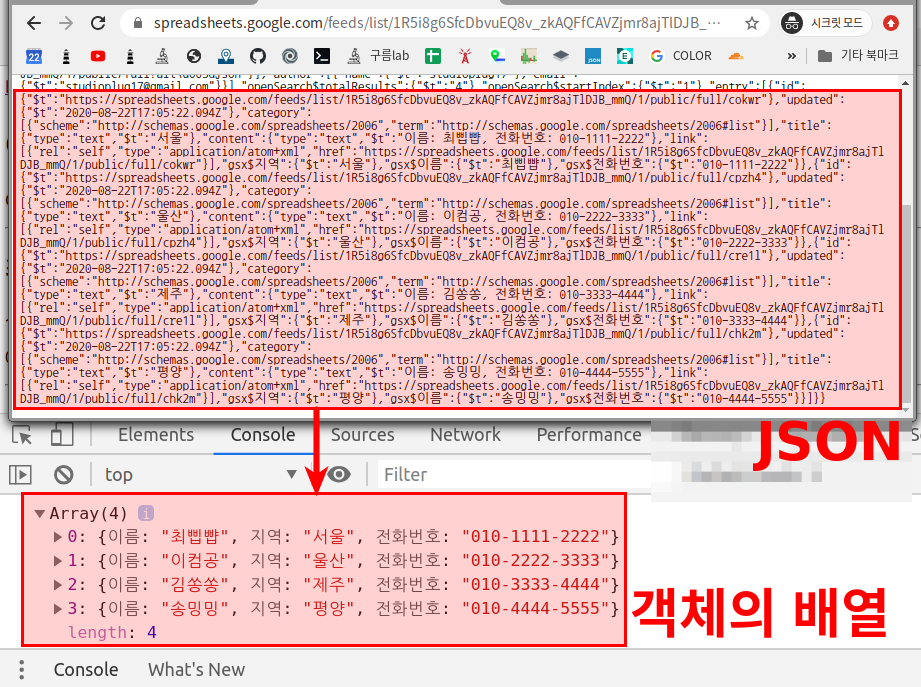
https://spreadsheets.google.com/feeds/list/여기에 KEY를 넣어주세요/1/public/full?alt=json저 KEY를 위 URL중간에 넣고 접속해보자. 그러면 우리가 작성한 내용이 JSON이라는 무시무시한 형태로 나타나게 된다.
혹시 본인이 게시한 시트가 기본으로 만들어져있는 1번시트가 아니면, KEY값 뒤에 있는 1의 값을 잘 바꿔주면 된다.
https://spreadsheets.google.com/feeds/list/1R5i8g6SfcDbvuEQ8v_zkAQFfCAVZjmr8ajTlDJB_mmQ/1/public/full?alt=json지금 본인이 작성하고 있는 시트에 대한 JSON을 보여주는 URL은 위와 같다. 여기로 접속할 수 있다. 이 URL을 잘 적어두자. 프로그램에서 사용할 것이다. json내용이 너무 어지러워서 정렬해 보고싶다면, JSON lint에서 할 수 있다.
프로그램 작성하기


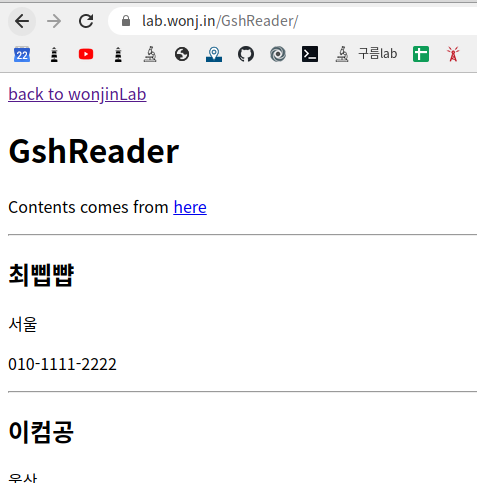
실제 돌아가는 웹페이지와 깃허브 저장소를 먼저 공개한다.
<body>
<article>
<hr>
<h1 class="name">이름이 표시될 곳</h1>
<p class="region">지역이 표시될 곳</p>
<p class="phone">전화번호가 표시될 곳</p>
<hr>
<h1 class="name">이름이 표시될 곳</h1>
<p class="region">지역이 표시될 곳</p>
<p class="phone">전화번호가 표시될 곳</p>
<hr>
<h1 class="name">이름이 표시될 곳</h1>
<p class="region">지역이 표시될 곳</p>
<p class="phone">전화번호가 표시될 곳</p>
<hr>
<h1 class="name">이름이 표시될 곳</h1>
<p class="region">지역이 표시될 곳</p>
<p class="phone">전화번호가 표시될 곳</p>
<hr>
</article>
</body>먼저 HTML문서는 간단하게 작성하였다. 각 row의 이름, 지역, 전화번호를 표시한다.
window.addEventListener('DOMContentLoaded', main);
async function main(){
const TARGET={
name : document.getElementsByClassName('name'),
region : document.getElementsByClassName('region'),
phone : document.getElementsByClassName('phone')
};
const SOURCE = 'https://spreadsheets.google.com/feeds/list/1R5i8g6SfcDbvuEQ8v_zkAQFfCAVZjmr8ajTlDJB_mmQ/1/public/full?alt=json';
const COLUMNS = ['이름', '지역', '전화번호'];
const DATA = await separateRowFromJson(SOURCE, COLUMNS);
for(let i=0; i<DATA.length; i++){
TARGET['name'][i].textContent = DATA[i]['이름'];
TARGET['region'][i].textContent = DATA[i]['지역'];
TARGET['phone'][i].textContent = DATA[i]['전화번호'];
}
}
async function separateRowFromJson(SOURCE, COLUMNS){
const FETCHED_SOURCE = await fetch(SOURCE);
let temp = await FETCHED_SOURCE.json();
temp = temp['feed']['entry'];
let _DATA = [];
for(var i=0; i<Object.keys(temp).length; i++){
_DATA[i]={};
for(var k=0; k<Object.keys(COLUMNS).length; k++){;
_DATA[i][COLUMNS[k]] = temp[i]['gsx$'+COLUMNS[k]]['$t'];
}
}
return _DATA;
}코드도 상당히 간단하다. json형태의 내용을 불러와서 객체의 배열로 저장하고, 이걸 화면에 띄워주는게 전부이다.

main함수의 상수 SOURCE는 json내용이 있는 url, COLUMNS는 우리가 작성한 시트의 1행 내용들이다. 이 두 가지를 separateRowFromJson이라는 함수를 통해서 위와 같이 가공한다.

_DATA[i][COLUMNS[k]] = temp[i]['gsx$'+COLUMNS[k]]['$t'];separateRowFromJson내용중 위 부분이 대체 뭔지 궁금할 수 있는데, 그냥 구글시트가 뱉는 json에서 우리가 필요한 정보가 저 부분에 저런 형태로 있다. 그에 맞춰 저렇게 써놓은 것이다.
끝
기본적으로 구글시트가 웹에 게시되어 있기 때문에, 외부에 노출하면 큰일나는 정보는 다른 방법으로 처리해야 한다. 또, 한가지 용도로 사용하는게 아니라 여러곳에서 복잡하게 내용을 참조하여 사용하는 경우, 구글 시트로 처리하면 매우 고통받을 수 있다. 여러가지 뷰를 함수를 사용해서 시트로 미리 만들어놓아야 할텐데, 잠깐 해보니 사람 할 일이 아닌 것 같았다.
'웹' 카테고리의 다른 글
| Nomad Coder : ReactJS로 영화 웹 서비스 만들기 수강 (0) | 2020.10.04 |
|---|---|
| 외부에서 홈서버에 접속할 수 있게 설정하기 (1) | 2020.08.25 |
| 포트가 사용중이어서 서버프로그램을 실행 할 수 없을 때 (2) | 2020.08.23 |
| fade-in/out 적용된 modal (0) | 2020.08.10 |
| JS eventlistener로 호출된 객체의 메소드에서 멤버변수에 접근하기 (0) | 2020.07.12 |




