노는게 제일 좋습니다.
github 저장소를 VScode + git 로컬저장소로 clone 본문
배경
github에 새로운 저장소를 생성했다. 이 저장소를 로컬의 git저장소로 클론을 뜨고싶은데, 에디터는 vs code를 사용하고 싶다.
또, 로컬에서 깃헙으로 push할 때 계정정보를 입력하는 과정이 생략되었으면 좋겠다.
목차
ㄴ clone 뜨기
ㄴ credential store 설정하기
해결-1 : clone뜨기

먼저, 깃헙 저장소에서 저장소 주소를 복사한다.

그 다음, VS code에서 버전관리 - CLone Repository 를 누르면 나오는 입력창에 복사한 저장소 주소를 입력하고 엔터를 누른다.

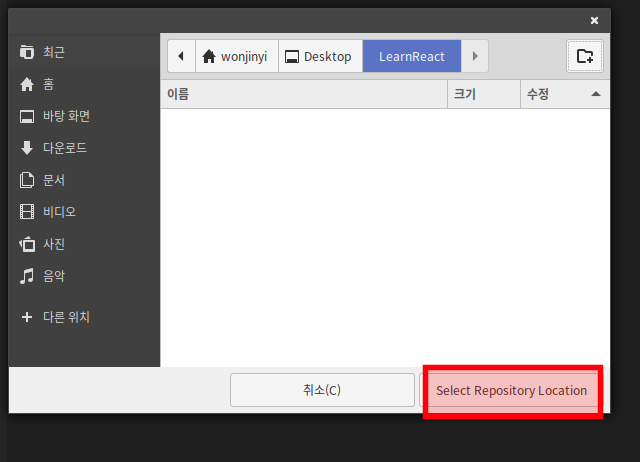
파일 탐색기가 뜨는데, 깃헙에서 클론된 파일로 로컬저장소를 구성할 경로를 잘 선택하면 된다.

vs code 위쪽 중간을 보면 username과 password를 차례로 입력하도록 한다. 잘 입력해주자.

문제가 없었다면 vs code에서 '니 저장소 잘 클론됐는데, 함 열어줄까?' 하고 물어본다.


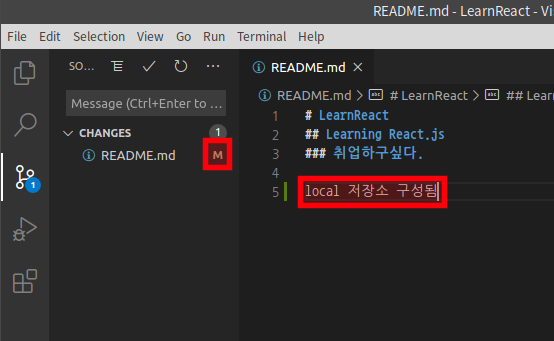
열어보면 잘 클론된 것을 확인할 수 있고, 내용을 수정하면 버전관리 탭에 내역이 뜨는 것을 확인할 수 있다.
해결-2 : credential store 설정하기

클론이 정상적으로 잘 되었고, git설정도 잘 떠왔다. 그런데 push하려면 깃헙의 username과 password를 받으려고 한다. 받지 않도록 하는 방법이 있다.
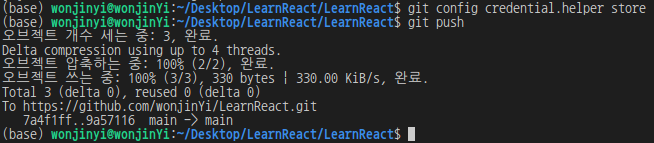
git config credential.helper store요약하자면, 위 커맨드를 입력하고 최초 한 번만 username과 password를 입력해주면 된다. 그 뒤에는 입력했던 정보를 이용해 자동으로 인증절차를 진행한다. 자세한 내용은 git 공식 사이트와 더 자세하게 설명해준 다른 포스트를 참고하면 된다.

본인의 경우는 최초입력조차 받지 않았는데, 컴퓨터 어딘가에 있는 기존의 인증정보를 가져오지 않았나 싶다.

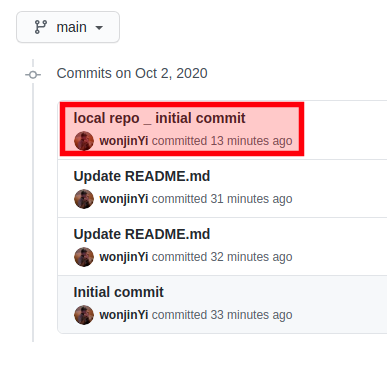
깃헙에서 커밋내역을 확인해보니, 정상적으로 반영되어있었다.
'그 외' 카테고리의 다른 글
| React Native도구 'Expo'와 실제 Android기기 연결이 안될 때 (0) | 2020.10.04 |
|---|---|
| VS code에서 React.js 개발서버 시작시 Error: ENOSPC 에러 (2) | 2020.10.03 |
| Mysql 이름 맨뒤에 특수문자가 들어간 테이블 선택하기 (0) | 2020.10.01 |
| (Ubuntu) js Sequelize : mysql의 root계정에 access denied될 때 (1) | 2020.09.26 |
| 웹프로그래밍을 위한 간단한 Web IDE들 (0) | 2020.08.09 |


